Showing posts with the label Angular Flex LayoutShow all
Angular Flex Layout, Angular responsive layout, Angular responsive layout using flex layout
interfacecreator
September 25, 2018
Angular Flex Layout Angular Flex Layout provides a sophisticated layout …
Read morePopular Posts

What is Node Version Manager (NVM)?
September 25, 2023

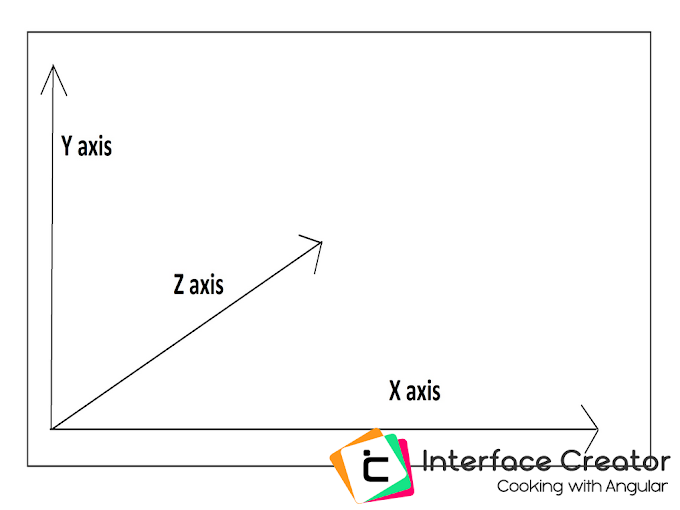
Angular 7 D3|D3 Axes|Axes in D3|D3|D3 Part12
January 24, 2019
Categories
Created By SoraTemplates | Distributed By Blogger Themes



Social Plugin